About me
I'm a software engineer / designer living in Sydney, Australia.
I started my career in design, doing everything from animation to visual, UI and UX design. Before transitioning to software engineering.
The common thread across these roles has been a strong passion to create digital products.
In my spare time, I like to code computer games.
Coding
MapBrowser Nearmap
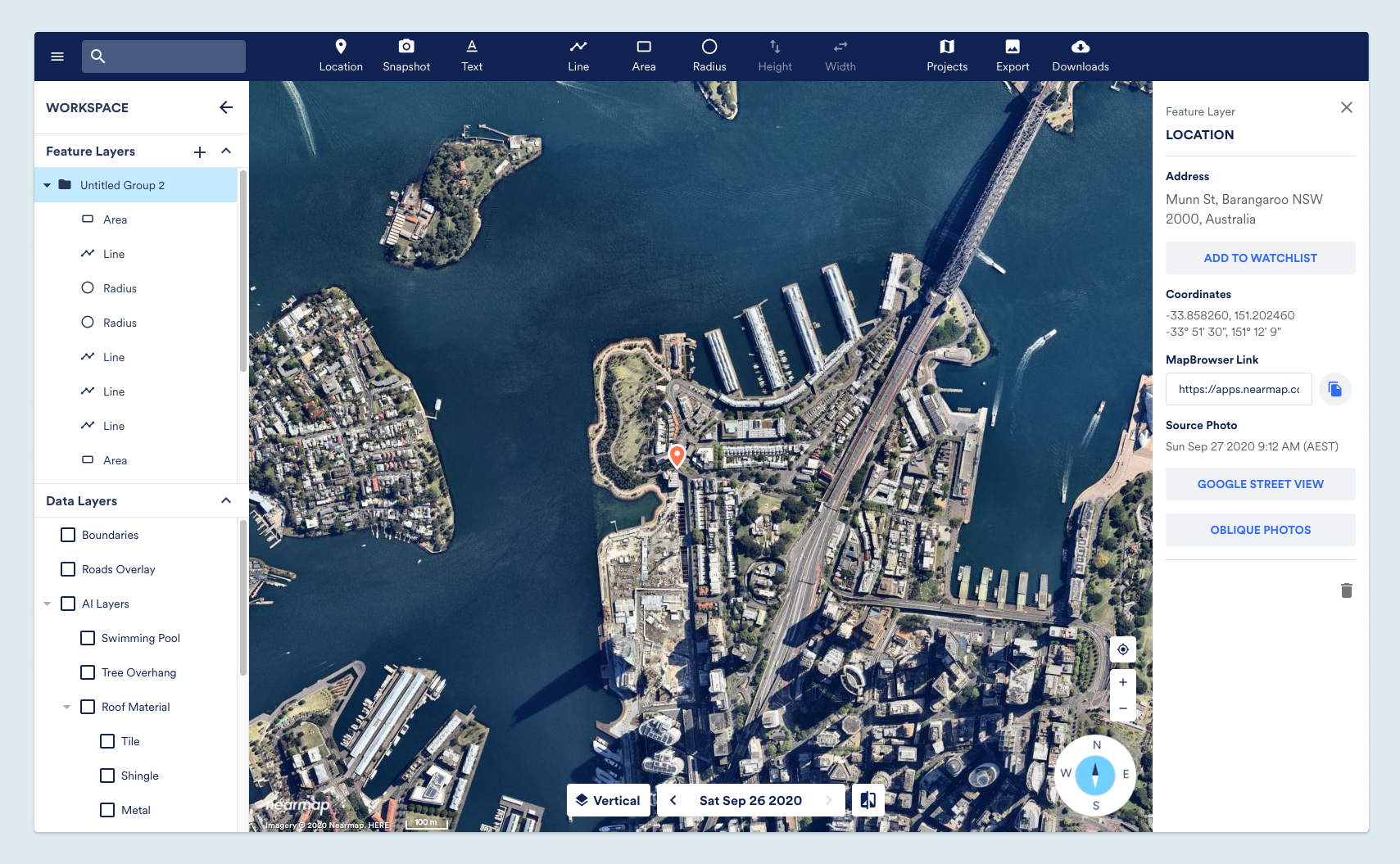
MapBrowser is a single page React / Redux web application. It's most easily described as Google Maps on steroids.
When I started on this project it was just myself and two other engineers. We built everything that you can see and interact with.
The imagery and other data is served up from APIs developed by Nearmap's API team. And much of the heavy lifting done by various libraries. Notabley OpenLayers for the 2D tile imagery. Cesium for the 3d tiles. And React / Redux for the UI and data store.

As the project grew in size, so too did our team. With my role transitioning into that of a team lead.
Height measurement tool
3D area measurement tool
Birdsketball Personal project
Birdsketball is a local multiplayer game about birds playing Basketball.
It was developed using the Haxe language, targeting Windows, Mac and Linux.
Key features include:
- 4 player local multiplayer
- Single player campaign with bird AI
- In game cooperative map editor
- Birds go brrrrrrrr
Birdsketball on Steam Birdsketball on itch.io
Design
Quick Math Jr. Shiny Things
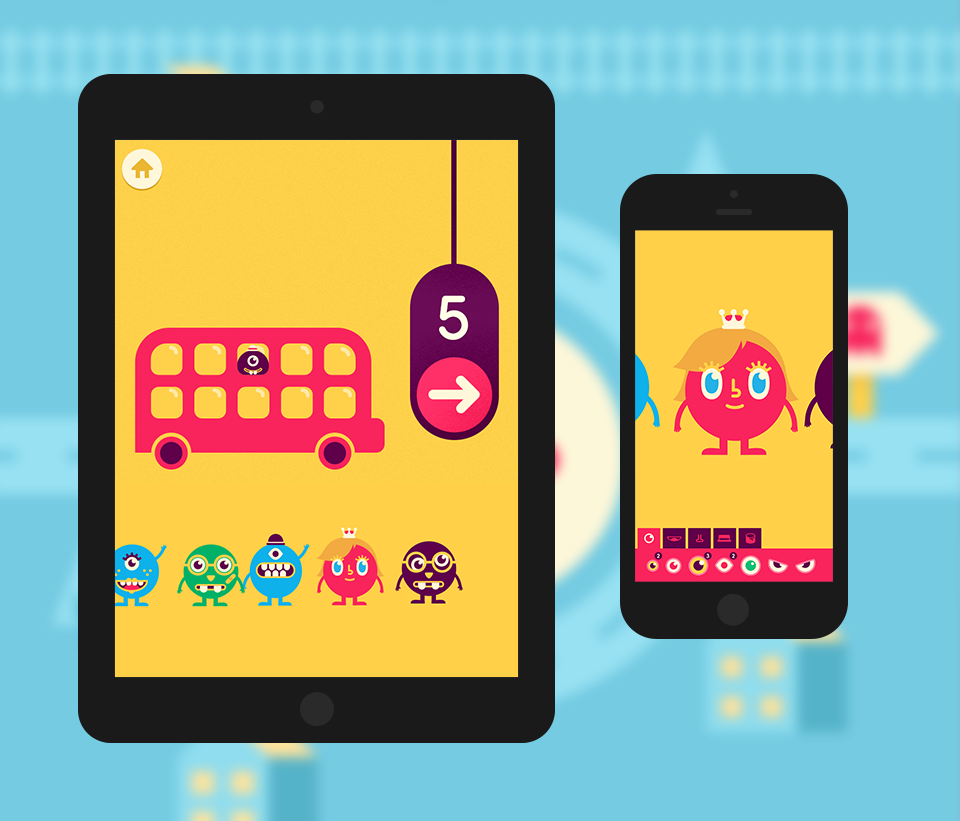
To fully experience Quick Math Jr, you need to watch a child play it for the first time. Navigating the interface without frustration. Their excitement when they see their first monster inside one of the minigames. Learning the mechanics of the games and then learning the math concepts.

The development of Quick Math Jr was very humbling. It showed me how little I knew about the way children interact with apps. It took a lot of iteration and user testing in schools. Making hypotheses, seeing them smashed, trying over and over until it worked. In the end we created something that I'm incredibly proud of.
![]()
I designed the Quick Math Jr icon to accommodate both a consumer version and a school edition. We ended up re-theming it a bunch of times for various App Store promotions. Turns out changing the look of the icon even with simple bug fix updates garners substantially increased sales.
App Store preview video
'Science Island' In App Purchase preview
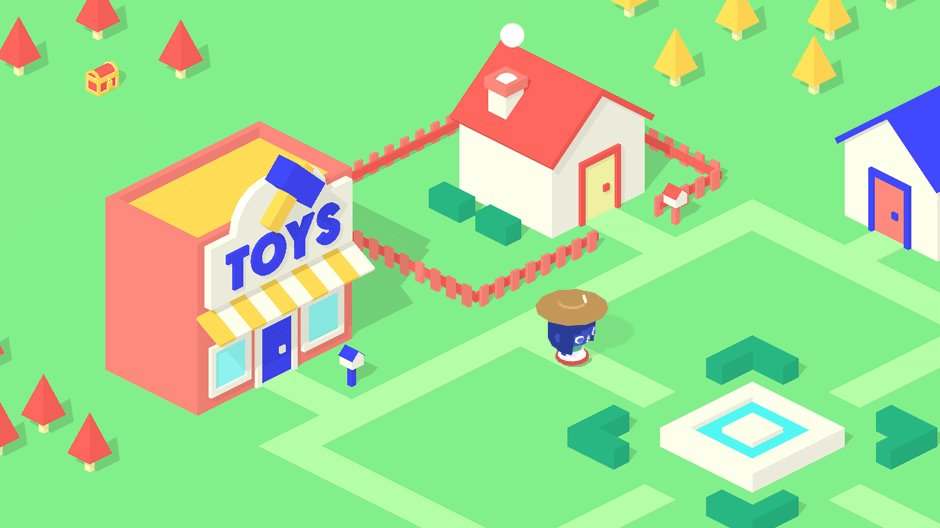
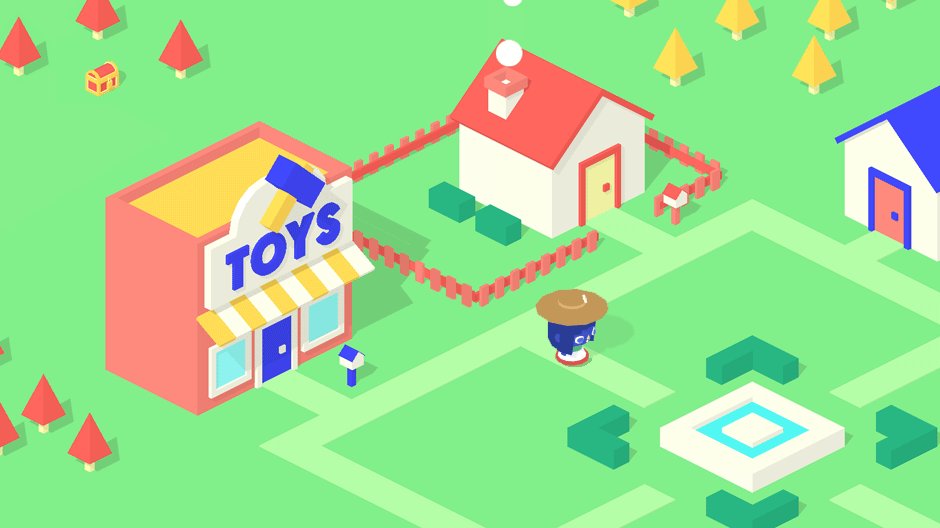
Tinker Town Shiny Things
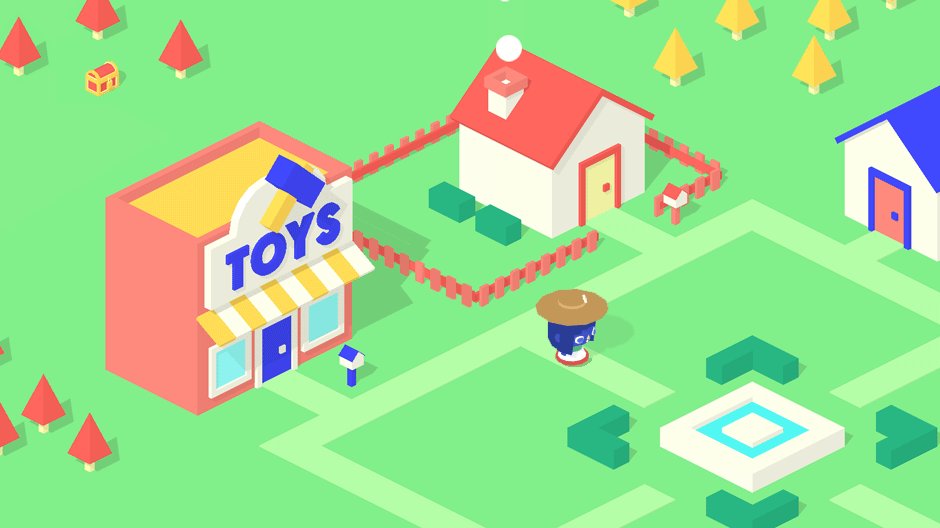
Tinker Town was our first major foray in 3D at Shiny Things. One of our sticking points with Quick Math Jr. was that it was designed originally as a one-off premium app. The move to freemium, whilst successful, was hindered by a design that didn't scale well. Kids would eat through the content faster than we could create it.

The goal with Tinker Town was to create a town that could facilitate a wide variety of game systems that all hinge on educational concepts.
So rather than a disparate collection of minigames (which is what Quick Math Jr. essentially is), Tinker Town was designed specifically to be grown over time. With each update adding game systems that overlap with others in the town, giving us larger than linear increases in content versus work spent.
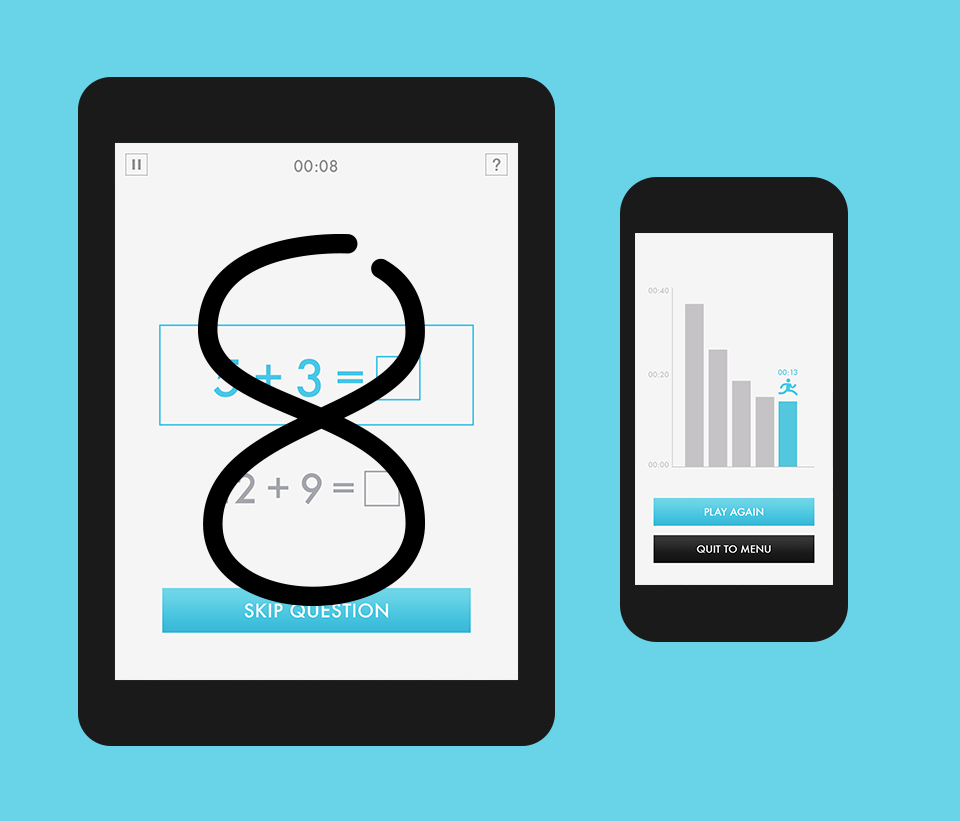
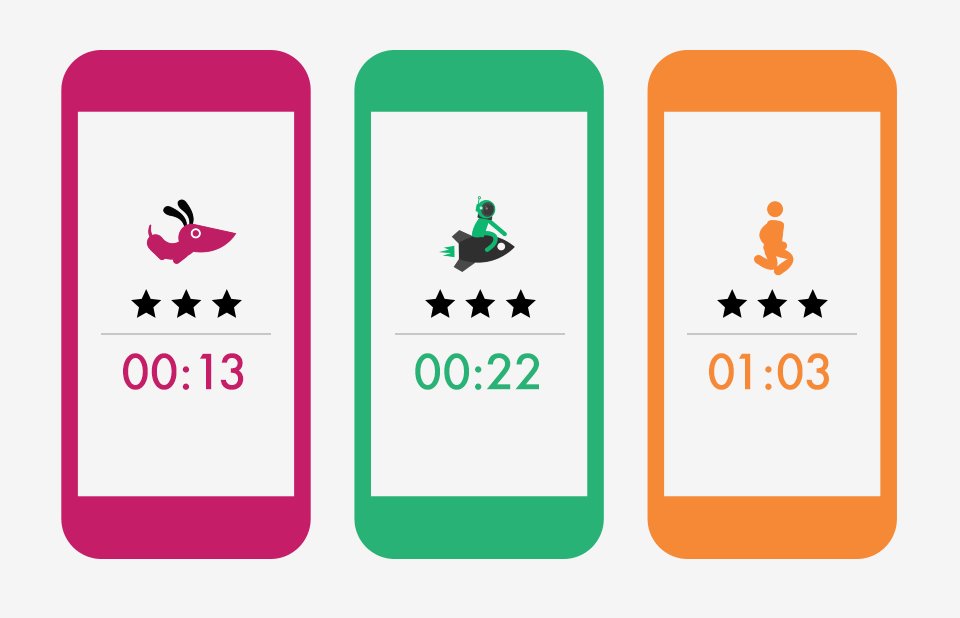
Quick Math series. Shiny Things
Quick Math was the first in a series of apps that use hand-writing technology to practice math skills.

We targeted a fairly wide age range, so I opted for a more mature design than kids apps in this area would typically employ. I felt that kids would be engaged by the focus on self improvement in much the same way adults are.
The app was one of Shiny Things' most successful. It attracted a user base of both kids and adults, and saw wide adoption in classrooms.
Following the success of Quick Math I worked on several other apps in the series, each focusing on a different area of math: Quick Math+, Quick Fractions and Quick Clocks.

Congratulations, you made it to the bottom!
I realise it's quite an onslaught of text, so thank you for making it this far.
 MUSIC:
MUSIC: